第03章 dojo基础
第1讲 dojo简介
主讲内容
Dojo 简介
Dojo 架构
Dojo Toolkit 简介
Dojo Toolkit 的特性
Dojo 包
环境搭建
Dojo Hello World 应用程序
1. Dojo 简介
- Dojo 是一个 JavaScript 实现的开源 DHTML 工具包。它是在几个项目捐助基础上建立起来的(nWidgets,f(m),Burstlib) 。 Dojo 的最初目标是解决开发 DHTML 应用程序遇到的一些长期存在的历史问题,现在,Dojo 已经成为了开发 RIA 应用程序的利器:
- Dojo 让您更容易地为 Web 页面添加动态能力,您也可以在其它支持 JavaScript 的环境中使用 Dojo ;
利用 Dojo 提供的组件,您可以提升 Web 应用程序的可用性和交互能力; - Dojo 很大程度上屏蔽了浏览器之间的差异性,因此,您可以不用担心 Web 页面是否在某些浏览器中可用;
通过 Dojo 提供的工具,您还可以为代码编写命令行式的单元测试代码。 - Dojo 的打包工具可以帮助您优化 JavaScript 代码,并且只生成部署应用程序所需的最小 Dojo 包集合。
- 接下来,我们看看 Dojo 是如何组织这些功能组件的。
2. dojo架构
- 1.语言库
- 2.特殊环境库
- 3.应用支撑库
- 4.工具包库

3. Dojo Toolkit 简介
- Dojo Toolkit是Dojo开发组件库
- Dojo Toolkit 的特性可以分到 4 个不同部分
3.1 Dojo Toolkit 的特性-Base
- Base 包提供 Dojo Toolkit 的基础,包括一些功能,比如DOM使用函数、CSS3基于选择器的DOM查询、事件处理、基本的动画、以及Dojo 基于类的面向对象特性。
3.2 Dojo Toolkit 的特性-Core
- Core 包包含一些 Base 中没有包含的附加特性。通常,这些特性不像 Base 中的特性那样频繁使用;因此,它们单独加载减轻 Base 包的负担。从这一点上来讲,Core 包提供一些实际有用的组件,包括高级动画拖放、I/O、数据管理、国际化(i18n)、浏览器历史管理。
3.3 Dojo Toolkit 的特性-Dijit
- Dijit 包包含 Dojo 小部件和组件的扩展UI库。这些小部件的一些示例包括对话框、日历、调色板、工具提示和树。它也包括一些表单控件,这比标准HTML表单控件提供更多的功能,还有一些完整的布局管理选项。
3.4 Dojo Toolkit 的特性-DojoX
- Dojo eXtensions (DojoX) 包含工具箱的各个子项目。位于DojoX中的大多数是实验特性,但是也有一些稳定组件和特性。
4. Dojo 包整理
01.dojo包的整理.docx
5. 环境搭建
第2讲 忽略
第3讲DOM操作
主讲内容
- dojo.ready
- dojo.byId
- dojo.query
- dojo.body
- dojo.create
- dojo.destroy
1. dojo.ready
// dojo.ready
加载代码dojo
dojo.ready(function(){});
2. dojo.byId
// dojo.byId
dojo.byId 函数使您可以通过 id 属性选择一个 DOM 节点。该函数是标准 document.getElementById 函数的一个别名,但是显然简短易书写。
dojo.byId("demo"); //获取ID为demo的元素
3. dojo.query
// dojo.query
虽然dojo.byId可以方便的根据id来获取一个DOM节点,但是根据id获取每一个元素几乎是不可能的,因为id是唯一标识。如果一次想获取几个元素,我们可以通过dojo.query方法。
dojo.query 函数接受一个字符串参数,使用一个 CSS3 选择器引用您想选择的元素。这种操作方式很像jquery对DOM的操作。如果我们想获取页面中的某一个class的所有元素,只需要使用以下代码:
dojo.query(".class")
这个方法将返回一个NodeList,我们可以通过遍历这个list来操作每一个元素。
4. dojo.body
dojo.body方法返回document的body元素
console.log( dojo.body() );
5. dojo.create
// dojo.create
- dojo.create(str, attrs, refNode, pos)
- 元素类型
- 属性
- 添加到哪里
- 添加到的位置
pos
- [null] 新创建的元素将作为refNode的子元素, 且添加到refNode中最后的位置
- [before] 新创建的元素将作为refNode的同辈元素, 且位于refNode的前边
- [after] 新创建的元素将作为refNode的同辈元素, 且位于refNode的后边
- [only] 新创建的元素将取代父元素内所有子元素, 添加到refNode内部
- [replace] 新创建的元素将直接替换点父元素
- [first] 新创建的元素将作为refNode的子元素, 并添加到所有子元素的最前边
- [last] 新创建的元素将作为refNode的子元素, 并添加到所有子元素的最后边
pos
6. dojo.destroy
- dojo.destroy方法会从父元素中删除该元素,并删掉该元素的所有子元素
- var node = dojo.byId(“node”);
- dojo.empty(node); //删除节点的所有子节点(简单描述: 清空节点)
- dojo.destroy(node);删除节点及其所有子点(简单描述: 删除节点)
dojo.destroy
第4讲dojo面向对象
- 什么是面向对象
- 类的声明
- 定义继承
- 定义静态域
- 调用父类方法
- 定义扩展(extend)
1. 什么是面向对象
- 对象指的就是世界万物
- 面向对象就是基于对象,面向对象的编程就是基于对象的编程,程序中的任何操作都是基于对象的操作。
- 在计算机中对象是抽象的,所谓抽象就是,无所谓是否存在,通过想象设计的物。
2. dojo类的声明-定义
- 类是创建对象的对象
- 语法:dojo.declare(className,superclass, props);
2.1 dojo类的声明-语法
- dojo.declare(className,superclass, props);
- 其中className定义了类型的名称。superclass指定了父类型,如果想声明的类并不存在父类,那么superclass可以为null。由于在Dojo中支持多继承,因此superclass可以是一个包含了所有父类的数组。最后的props是一个对象,其中包含了该类的所有字段以及方法。在props中可以定义一个特殊的函数constructor,constructor在该类型被实例化的时候会被自动调用到,相当于构造函数。
2.2 dojo类的声明-实例
dojo.declare('People',null,{
name:‘小明',
constructor:function(name){
this.name=name;
}
});
var p=new People('Jack');
3. 定义继承
- dojo.declare除了能够声明类,还能对类进行扩展,进而达到继承目的
// 定义“人”这个类
dojo.declare('People',null,{
name:'unknown name',
action:function(){
//do nothing
},
constructor:function(name){
this.name=name;
}
});
// 定义学生这个类
dojo.declare('Student',People,{
school:'',
action:function(){
//I am studing
},
constructor:function(name,school){
this.school=school;
}
});
// 类的使用
var s=new Student('Jack','Harvard');
s.name // Jack
s.school // Harvard
s.action // I am studing
4. 定义静态域
- 传统的面向对象语言都直接在语言层面上支持静态域的概念。例如JAVA,其静态域包括静态类型的字段以及方法,静态类型的字段由所有的实例共享,而静态方法可以由类型直接调用,故其中不能访问非静态字段(只能先产生实例,在通过实例访问字段)。JS并没有直接支持静态域这个概念,但可以通过模拟的方式来达到静态域的效果。下面一个例子展示了Dojo中如何定义静态域:
// 定义静态域 staticFields
dojo.declare("Foo", null, {
staticFields: { num: 0 },
add:function(){
this.staticFields.num++;
}
});
var f1=new Foo();
var f2=new Foo();
f1.add();
f2.add();
console.log(f1.staticFields.num ) //2
5. 调用父类方法
// 调用父类方法
dojo.declare("Foo", null, {
constructor:function(){ console.log('foo') }
});
dojo.declare("Bar", Foo, {
constructor:function(){ console.log('bar') }
});
var b=new Bar; // 自动调用,打印foo bar
6. 定义扩展(extend)
- extend对类型进行扩展,增加原先没有的新属性(方法)。当然也可以用它来添加重名的属性,不过这样会有一定的风险替换掉原先已经定义的属性。
dojo.declare('A',null,{
func1:function(){ console.log('fun1')}
});
A.extend({
func1:function(){ console.log('fun2')},
func2:function(){ console.log('fun3')}
});
var a=new A;
a.func1(); //fun2
a.func2();
第5讲Dojo常用函数
主讲内容
- Require函数
- Define函数
- Request函数
- Declare函数
- On函数
1. Require函数的使用
- Require函数的作用主要是引入组件和模块作用
- 如: dojo. require(“dijit.form.Button”);
- 新的用方法:
require([“dijit/form/Button”, “dojox/layout/ContentPane”, ...], function(Button, ContentPane, ...){
});
2. Define函数
- 作用是定义一个模块(module)。这个模块可以被require引用,引用了之后就可以使用define里面的东西
define([ "dojo/dom"], function(dom) {
return {
setRed: function(id){
dom.byId(id).style.color = "red";
}
};
});
2.1. Require调用Define定义的模块
<script>
require(
[ "dojo/ready", "test/util" ],
function(ready, util) {
ready(function() {
var id = "selected_text";
util.setRed(id);
});
});
</script>
3. Request函数
- 处理ajax,异步通信
- Request(URL, Option)
- dojo/request函数(以及该模块下所有的发起请求的函数)的签名包含一个URL以及一个选项对象。这个选项对象中可以配置有关这次请求的各种参数。通常情况下使用dojo/request非常简单,只需要传递一个字符串,option参数是可省略的。让我们来看看option对象中的常用配置参数:
3.1 option参数
- method: 用于本请求的HTTP方法(默认是GET,dojo/request/script会忽略这个参数)
- query: 形如key=value的字符串,或者形如{key: ‘value’}的对象,包含所有的query参数
- data: 字符串或对象(会被dojo/io-query.objectToQuery串行化成字符串),表示需要发送的数据(GET和DELET请求会忽略这个参数)
- handleAs: 表示如何处理服务器端响应的字符串,默认”text”,其他可能的值包括’json’, ‘javascript’,以及’xml’
- headers: 形如{‘Header-Name’: ‘value’}的对象,包含请求所需要的各种头部属性
- timeout: 表示等待多少毫秒算超时的整数,一旦超时将取消请求并”拒绝(reject)”所返回的promise。
3.2 Request函数-返回
- dojo/request所返回的promise对象具有一个普通promise没有的附加属性:response。这个属性本身也是一个promise,它将提供一个对象来更详细地描述这次响应:
- url: 发起请求的最终URL(加上了query字符串)
- options: 请求相关的参数
- text: 响应中数据的字符串表示
- data: 对响应进行处理后返回的数据(如果handles参数指定了有效的解析方式)
- getHeader(headerName): 用于获取请求头部参数的函数;如果某个provider没有提供头部信息,这个函数将返回null。
3.3 Request函数-实例
Require(“dojo/request”,Function(request){
Request(url,options).then(Function(data){
// 处理成功返回的数据
},function(err){
// 处理请求的失败
},function(evt){
// 处理progress事件
});
});
4. Declare函数
- Declare函数定义类
5. On函数
- 事件绑定函数
- 绑定单击事件
on(myButton, "click", function(evt){
});
第6讲 dojo配置dojoConfig、ContentPanes和FloatingPanes面板
主讲内容
- dojo配置dojoCoonfig
- ContentPanes
- Floatingpanes
1. dojo配置dojoCoonfig
- dojoConfig用于设置一些在Dojo运行时的选项和默认的行为方式。
- 首先要定义dojoConfig设置一些属性,然后加载dojo.js,如果这个过程反过来,那dojoConfig的配置则无效。
// dojo配置dojoConfig
<script>
dojoConfig= {
has: {
"dojo-firebug": true
},
parseOnLoad: false,
foo: "bar",
async: true,
aliases:[
["ready", "dojo/domReady"],
["registry","dijit/registry"],
["dialog","dijit/Dialog"],
["parser","dojo/parser"]
],
packages: [{
name: "js",
location: "/js"
}],
locale: location.search.match(/locale=([\w\-]+)/) ? RegExp.$1 : "en-us"
};
</script>
1.1 has()
has()用来设置一些Dojo支持的系统特性。
has: {
"dojo-firebug": true, // 加载Dojo版的Firebug调试环境,如果浏览器没有自带调试工具,可以用这个
"dojo-debug-messages": true // 显示调试信息,针对于一些废弃的或测试中的功能特性在运行时的信息
}
1.2 Loader Configuration
- Loader Configuration加载时一些常用选项
1.3 packages
- 提供包名及其路径
packages: [{
name: "myapp",
location: "/js/myapp"
}]
1.4 设置别名
//设置别名
aliases: [
// [alias name, true name]
["cookie", "dojo/cookie"]
]
1.5 async
- nasync:true/false/legacyAsync // 是否异步加载
1.6 parseOnLoad
- nparseOnLoad:true/false
//是否在DOM和所有初始化完成后由dojo.parser解析页面
1.7 locale
- 本地化与国际化
locale:location.search.match(/locale=([\w-]+)/)? RegExp.$1 : “en-us”
2. ContentPanes
- ContentPanes是所有小部件的基石,其他任何小部件都可以用他作为内容或者子小部件的载体
3. FloatingPanes
- Floatingpanes浮动面板,可以模拟Windows窗口的效果在页面上随意拖动
第7讲 BorderContainer和堆叠容器
主讲内容
- BorderContainer
- 堆叠容器
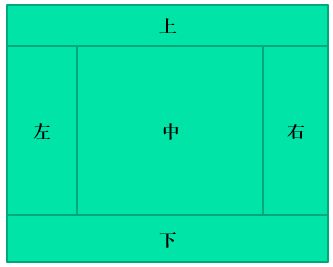
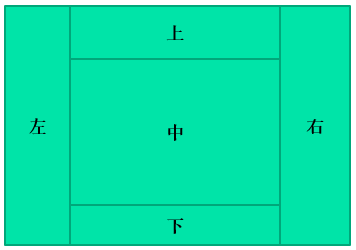
1. BorderContainer
- BorderContainer是一个布局容器,主要分为5个区域,上下左右中
- 每个BorderContainer都有两种不同的方式布局,可以通过“design”属性来控制,分别是headline和sidebar.
1.1 headline

1.2 sidebar

2. 堆叠容器
当页面中的内容比较多时候,可以使用堆叠容器显示部分元素,主要有3中类型
StackContainer
最普遍的一种,需要自己编写控制和代码
AccordionContainer
导航按钮在面板内显示
TabContainer
按钮在前端一字排开
第8讲 自定义小部件和内部小部件基类
主讲内容
- 行为性与非行为性小部件
- 模块化小部件
- 内部小部件基类
1. 行为性小部件
- 这类小部件直接使用DOM树创建自己的DOM树
2. 非行为性小部件
- 非行为性小部件,最低的要求是创建一个DOM树,小部件的DOM树保存到domNode属性中
3. 模块化小部件
- 使用_TemplatedMixin实现小部件定义与小部件行为的实现分离开,实现模块化小部件
4. _Widget接口
- 该接口用于定义一些设置方法,通过这些方法可以利用小部件管理器等类来统一管理小部件
5. 小部件基类_BaseWidget代码
- 小部件基类_BaseWidget代码
第9讲 可移动小部件
主讲内容
- dojo/dnd/Moveable 移动组件
- dojo/dom 文档组件
- dojo/dom-style 样式组件
第10讲 模型与代码分离式小部件
建设步骤
- 构建模型
- 编写代码
- 组件调用
第11讲 动画控制
主讲内容
- 动画类库dojo/_base/fx
1. 动画类库dojo/_base/fx 主要方法
- FadeIn()
- FadeOut()
- AnimateProperty()
2. FadeIn() 语法
- FadeIn(dom节点对象)
3. FadeOut()
- FadeOut(dom节点对象)
4. AnimateProperty()属性
Node:dom节点的ID
Properties属性
- Duration:动画时间
- Rate:时间类型
- Easing:指定动画缓和曲线函数
- 事件处理函数:如OnEnd
5. AnimateProperty()主要方法
- Play()动画播放
- Pause()动画暂停
- Status()返回动画当前状态
- Stop(gotoEnd)停止播放,gotoEnd为true时候,当前位置位置为1%
第12讲 订阅、发布模式的事件处理机制
主讲内容
- 简介
- Subscribe
- publish
1. 简介
- 订阅/发布模式可以说是一个预定系统,用户先预定自己感兴趣的主题,当此类主题发布时,将在第一时间得到通知。在订阅/发布模式下,预订的时候并不确定主题是否已经存在,以后是否会发布,只是在主题发布后,会立即得到通知。在DOJO中,跟订阅/发布有关的函数位于dojo/topic模块中,有两个:subscribe和publish
2. Subscribe
Subscribe函数用来订阅某一主题,将接收两个参数,
1.主题名字,为一个字符串,必须能够唯一标示的主题
2.参数的回调函数。Subscribe返回一个句柄,该句柄的remove方法用于取消订阅
3. Publish
- Publish用于发布某个主题,将接收多个参数,1.为发布信息的名字,其他参数为传递给订阅回调函数的参数。
第13讲 常用组件
// 学习方法
百度搜索:
dojo menu
第14讲 dojo的ajax与webservice通信



